
Intégration de Saferpay en 5 étapes
Obtenez toutes les informations sur l'intégration de Saferpay
Compétence, fiable, sans faille
Étape 1 : Consultation
Avant d'intégrer Saferpay, il est important de comprendre les options contractuelles et techniques ainsi que les exigences pour assurer une intégration optimale dès le début.
Nos collaborateurs commerciaux et techniques sont à votre disposition pour répondre à vos questions contractuelles et techniques.
Contactez notre équipe d'intégration pour une consultation technique sur les différentes options d'intégration convenant le mieux à vos besoins.
Avant de contacter l'équipe d'intégration, jetez d'abord un coup d'œil à notre documentation sur l'API pour avoir une compréhension générale de la JSON API Saferpay.
Si possible, veuillez fournir à l'équipe d'intégration une description détaillée de votre projet, de vos exigences et de vos cas d'utilisation.
Étape 2: Phase de tests
Saferpay offre la possibilité de tester au préalable toutes les interfaces dans l'environnement de test Saferpay (Sandbox). Vous pouvez créer un compte de test qui vous permet d'implémenter Saferpay dans votre système et d'effectuer des transactions de test avec plusieurs simulateurs de paiement avant la mise en service.
Utilisez l'environnement de test Saferpay pour tester complètement votre intégration avant de passer à la mise en service:
Vous recevrez toutes les données de test requises par e-mail après avoir effectué l'enregistrement.
Après avoir reçu les données de votre compte de test par e-mail, il y a en principe deux méthodes pour procéder selon que vous utilisez un plugin ou que vous utilisez une intégration personnalisée individuelle.
-
JSi vous utilisez un système de boutique standardisé (par ex. Magento, PrestaShop, WooCommerce, etc.), Worldline vous propose le plugin approprié pour simplifier l'intégration de Saferpay dans votre système de boutique.
Po pomyślnym zainstalowaniu wtyczki, wystarczy wprowadzić otrzymane dane testowe podczas konfiguracji wtyczki Saferpay:
Après avoir installé le plugin avec succès, il vous suffit d'entrer les informations d'identification de test fournies dans votre configuration de plugin Saferpay:
Données requises
- Identifiant du client de test (Customer-ID)
- ID du terminal de test eCommerce Terminal)
- Nom d'utilisateur test JSON API
- Mot de passe test JSON API
! Veillez à ce que le mode de fonctionnement du plugin soit commuté en mode « Test »
! Données de test : Vous pouvez utiliser les données de test / informations d'identification de carte suivantes pour simuler des transactions de test : Données de test Saferpay
Test plugin (exemple: WooCommerce)
Remarque: La capture d'écran ci-dessus montre les paramètres du plugin WooCommerce. D'autres plugins peuvent avoir un aspect différent selon le système de boutique, mais ils nécessitent les mêmes données.
-
Vous pouvez utiliser la JSON API de Saferpay (JavaScript Object Notation Application Programming Interface) pour intégrer Saferpay dans vos systèmes de boutique, solutions de centre d'appels, gestion des marchandises, ERP, systèmes PMS et CRM et autres applications dans lesquelles sont effectuées les transactions de paiement en ligne.
La documentation et les spécifications de la JSON API décrivent en détail comment intégrer votre système avec la JSON API.
Documentation JSON API:
Elle fournit des explications détaillées sur la façon d'intégrer l'interface de la page de paiement et l'interface de transaction, les fonctions optionnelles, les bonnes pratiques, les FAQ et plus encore.
Thèmes:
- Exigences en matière d'intégration
- Sécurité des données et réglementations PCI
- Liste des modes de paiement et fonctionnalités supportés
- Liste des fonctionnalités des deux interfaces (page de paiement vs. interface de transaction)
- Description détaillée des deux interfaces (page de paiement et interface de transaction) et utilisation des paramètres
- Bonnes pratiques
- Fonctionnalités/cas particuliers
- Activation/connexion des modes de paiement tiers (Paypal, Sofort, Billpay)
- CSS et Intégration IFrame
- Intégration d'applications mobiles
- Cartes de test
- FAQ
Spécification JSON API:
Spécifications techniques, avec des extraits de code et des exemples de demandes.
Thèmes:
- Codage de contenu
- Authentification
- Traitement des erreurs
- Extraits de code serveur à serveur
- Exemple de demande d'API (avec URLS)
- Changelog API
Upewnij się, że korzystasz z prawidłowego podstawowego adresu URL środowiska testowego!
Assurez-vous d'utiliser l'URL de base de l'environnement de test correcte !
Système de test d'URL de base: https://test.saferpay.com/apiVous trouverez plus d'informations sur la manière de créer des URL d'API correctes dans la documentation de Saferpay: http://saferpay.github.io/jsonapi/#integration > Building the correct API URL
Étape 3: Intégration dans le système productif
Vous recevrez toutes les données nécessaires pour commencer l'intégration de Saferpay dans votre système productif une fois que votre compte live aura été configuré avec succès. Vous recevrez alors un e-mail de notre équipe d'installation contenant les données suivantes:
- Nom d'utilisateur Saferpay Live (ex. « e24xxxx001 ») pour le Saferpay Backoffice
- Mot de passe initial Saferpay Live pour le Saferpay Backoffice - Ce mot de passe ne sera utilisé qu'une seule fois, vous serez invité à définir un nouveau mot de passe après votre première connexion. Veuillez-vous assurer de n'utiliser que le mot de passe nouvellement créé pour les prochaines connexions
- Id du client Live - Votre numéro d'identification client
- Id(s) terminal Live - Le numéro d'identification du terminal virtuel sur lequel les différentes modes de paiement sont activés. Différents terminaux peuvent avoir différents modes de paiement activés selon les besoins de votre entreprise. Des terminaux différents peuvent également être utilisés pour des boutiques en ligne, des entités ou des services différents
3.1 Créer des données d'autorisation pour la JSON API
Pour que votre système communique avec succès avec l'API Saferpay, vous devez créer des données d'authentification de base de la JSON API ou des certificats client.
Utilisez votre nom d'utilisateur Saferpay et le mot de passe correspondant pour vous connecter au Saferpay Backoffice afin de créer les identifiants de la JSON API ou les certificats clients.
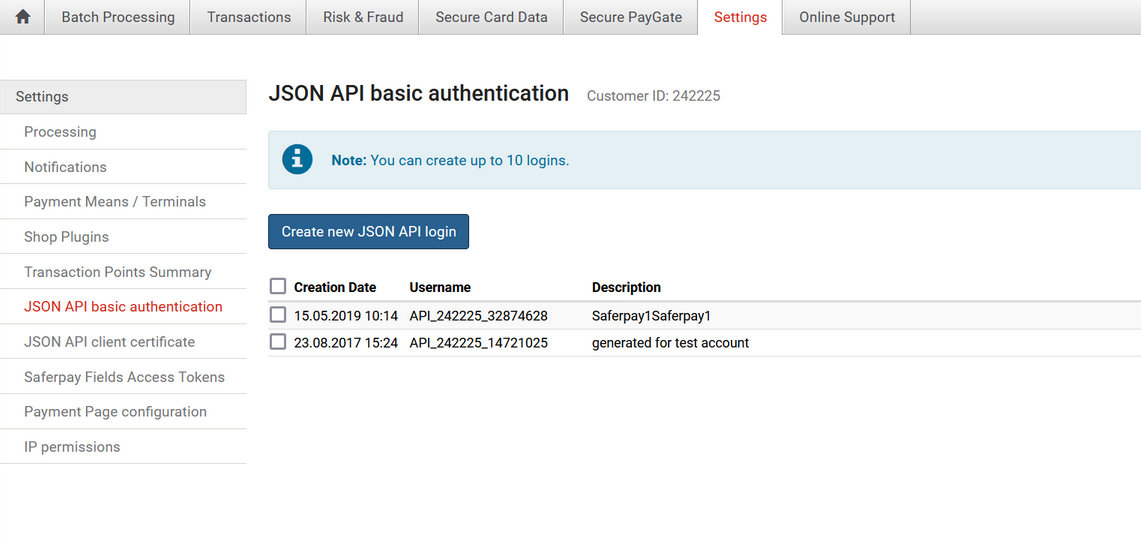
Une fois que vous êtes connecté, naviguez jusqu'à « Authentification de base API JSON » ou « Certificats client API JSON ».
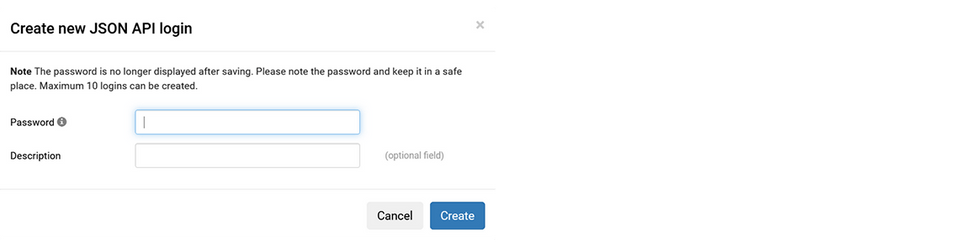
Authentification de base API JSON


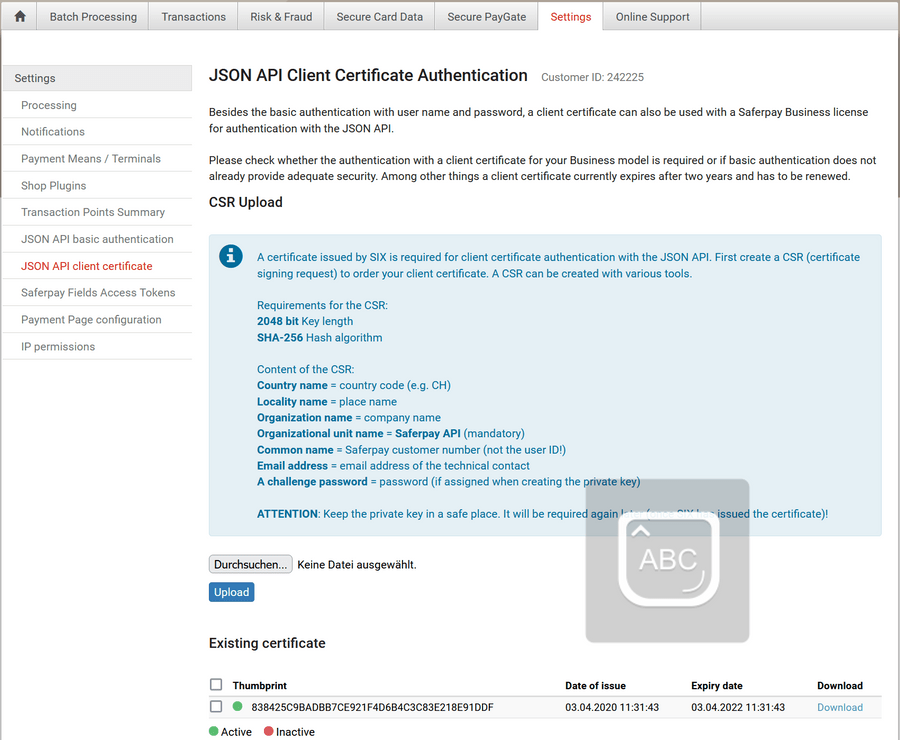
Certificat client API JSON

3.2 Passage de votre intégration du mode test en mode productif
Après avoir créé les informations d'identification de la JSON API ou un certificat client de JSON, il vous suffit de remplacer vos données de test par les données productif.
-
Ajouter (ou remplacer) vos données productives dans le plugin Saferpay dans le backend de votre boutique.
Les données suivantes sont requises:
- Identifiant de client productif
- ID du terminal productif (eCommerce Terminal)
- Nom d'utilisateur JSON API productif
- Mot de passe live JSON API productif
! Veillez à ce que le mode de fonctionnement du plugin soit commuté en mode « Live »
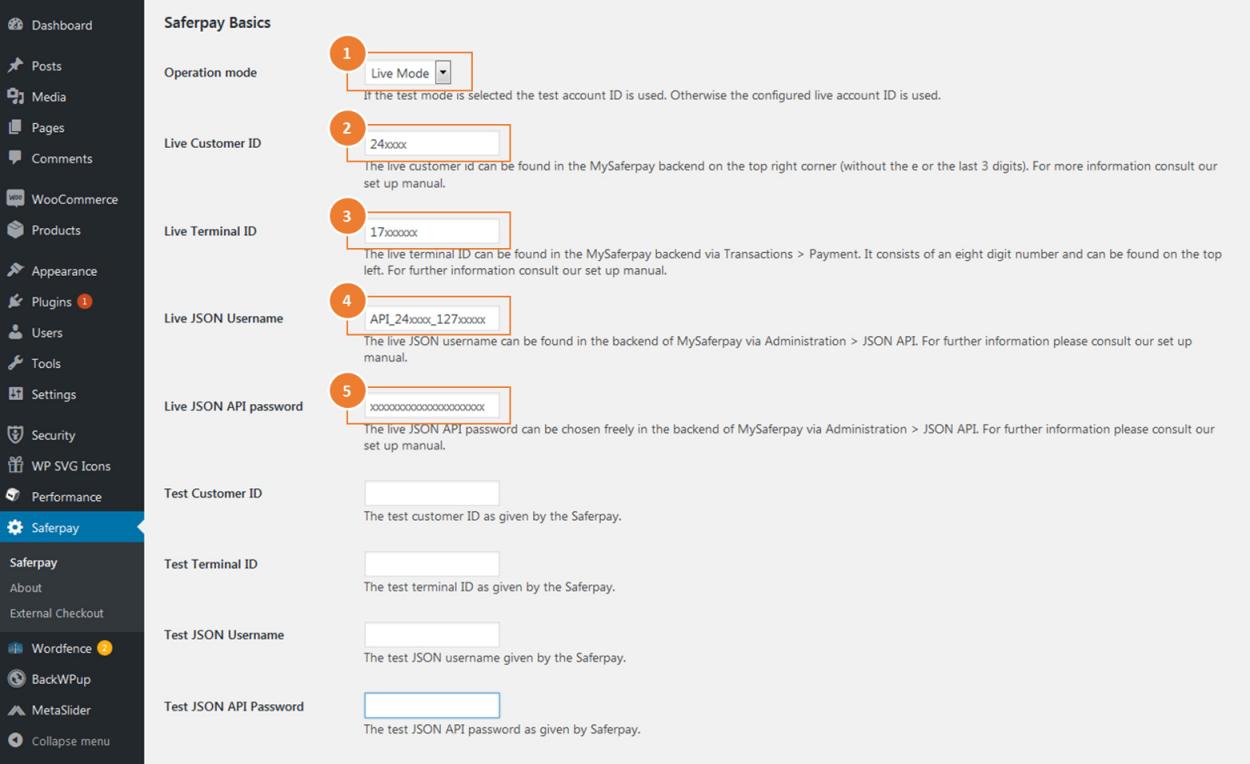
Plugin live (Exemple: WooCommerce)

La capture d'écran ci-dessus montre les paramètres du plugin WooCommerce. D'autres plugins peuvent avoir un aspect différent selon le système de boutique, mais ils nécessitent les mêmes données. Pour une description plus détaillée de l'intégration des plugins avec Saferpay, veuillez consulter le site officiel de notre partenaire Customweb et sélectionner le système de boutique de votre choix.
-
Remplacez les données de test par des données live dans vos codes/scripts. Ce sont les valeurs suivantes qui doivent être remplacées:
- ID client
- ID terminal (eCommerce Terminal)
- Données d'authentification
- Authentification codée en base 64
Nom d'utilisateur API JSON
Mot de passe API JSON - Ou certificats client
URL de base des requêtes d'API
Système de production d'URL de base:
https://www.saferpay.com/apiVous trouverez plus d'informations sur la manière de créer des URL d'API correctes dans la documentation de Saferpay: http://saferpay.github.io/jsonapi/#integration > « Building the correct API URLs »
3.3 Configuration des modes de paiement tiers
Veillez à configurer les modes de paiement tiers au cas où vous souhaiteriez les intégrer à Saferpay. Veuillez également tenir compte des particularités de ces modes de paiement tiers.
Il s'agit des modes de paiement tiers qui doivent être configurés avant de pouvoir être intégrés à Saferpay:
- Paypal (guide de configuration)
- Sofort by Klarna (guide de configuration)
- Paydirekt (guide de configuration)
- Billpay (guide de configuration)
- Postfinance (guide de configuration)
Étape 4: Test de l'intégration en mode live
Vous devriez tester intensivement votre intégration en live avec de vraies cartes et les données de paiement pour vérifier si la configuration et les fonctionnalités fonctionnent correctement de bout en bout.
Notre équipe d'intégration se fera un plaisir de vous aider si vous avez des problèmes ou d'autres questions concernant l'intégration.
! Veuillez fournir votre ID client ou ID terminal et une description détaillée du problème ou de l'erreur lorsque vous contactez notre équipe d'intégration. Précisez également si vous procédez à l'intégration dans un environnement de test ou dans un environnement réel. Plus votre description et les données fournies seront détaillées, plus notre équipe pourra vous aider à trouver une solution appropriée.
Étape 5: Mise en service
Après avoir testé avec succès l'intégration en live, vous pouvez officiellement passer en mode productif.
Si par la suite vous rencontrez des problèmes avec votre système en cours d'exécution, notre équipe de support est volontiers à votre disposition pour vous assister.
! Veuillez fournir votre numéro d'identification de client ou de terminal ainsi qu'une description détaillée du problème ou de l'erreur lorsque vous contactez notre équipe d'assistance. Plus votre description et les données fournies seront détaillées, plus notre équipe pourra vous aider à trouver une solution appropriée.
