So optimieren Sie Ihren Checkout-Prozess mit Saferpay Fields
17 / 03 / 2020
Die Optimierung des Checkout-Prozesses im Webshop führt bei Händlern vielfach zu zweistelligen Verbesserungen der Conversion Rate.

Ein benutzerfreundlicher Checkout kann Kaufabbrüche drastisch reduzieren
Die Optimierung des Checkout-Prozesses im Webshop führt bei Händlern vielfach zu zweistelligen Verbesserungen der Conversion Rate. Zwar gibt es keinen optimalen Prozess, der sich auf alle Shops, Branchen und Kundensegmente anwenden liesse; einige allgemeingültige Prinzipien lassen sich jedoch identifizieren, auf die wir im Folgenden eingehen. Mit Saferpay Fields bieten wir Online-Händlern eine einfache und sichere Lösung für die Implementierung von One Page Checkouts, und dank hoher Flexibilität ist auch die Umsetzung kundenspezifischer Checkout-Flows möglich. In diesem Blogpost zeigen wir Ihnen, wie Sie Saferpay Fields nutzen können, um Ihren Checkout-Flow zu optimieren, Kaufabbrüche zu reduzieren und so eine höhere Conversion Rate zu erzielen.
Funktionalität mit Sicherheit
Saferpay Fields sind ein Set von fertig vorkonfigurierten ("ready to use") und einfach einzubindenden Formularfeldern, die für die Eingabe von Kreditkartendaten verwendet werden können, um eigene Zahlungsformulare oder Checkouts zu erstellen. Im Gegensatz zur Payment Page Integration, welche eine Plug-and-Play Lösung darstellt, bieten Saferpay Fields völlige Freiheit bei der Erstellung und Gestaltung eigener Formulare und bieten somit ideale Voraussetzungen, um kundenspezifische Optimierungen am Checkout-Flow vorzunehmen. Sie als Händler haben dadurch die volle Kontrolle über Ihren Checkout-Flow, während Saferpay die Funktionalität und Sicherheit der Eingabefelder gewährleistet. Und da wir sicherstellen, dass Sie nicht in direkten Kontakt mit den sensiblen Kreditkartendaten kommen können, bleibt für Sie die niedrigste PCI-Einstufung SAQ-A relevant und händlerseitig ist keine PCI-Zertifizierung nötig.
Tipp: Prüfen Sie nach technischen Anpassungen am Checkout-Prozess regelmässig, ob sich noch alles wie erwartet verhält und Sie auch mit einem mobilen Gerät eine Bestellung reibungslos durchführen können.
Gute Usability schafft Vertrauen
Ein häufiger Grund für Zahlungsabbrüche ist mangelndes Vertrauen des Käufers. Gute Usability und ein durchgängig konsistentes Look & Feel helfen Vertrauen aufzubauen und führen zu einem professionellen, optisch ansprechenden Gesamteindruck. Bei der Implementierung der Saferpay Fields haben wir besonderen Wert auf eine einfache und benutzerfreundliche Bedienung gelegt. Das Standard Design der Saferpay Fields ist bewusst neutral gehalten und lässt sich sehr einfach an die Corporate Identity Ihrer Firma sowie das Corporate Design Ihres Webshops anpassen.
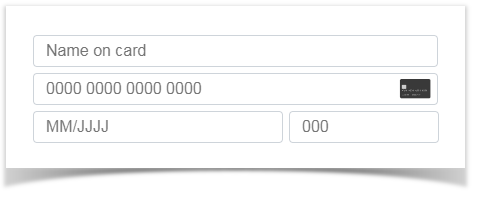
Hier sehen Sie die vier Saferpay Fields - Karteninhaber, Kartennummer, Ablaufdatum und Prüfnummer im Standardlayout:

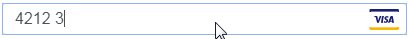
Im Feld für die Kartennummer wird das Zahlungsmittel während der Eingabe automatisch erkannt und das entsprechende Logo angezeigt:

Bei der Eingabe von Kartennummer, Ablaufdatum und Prüfnummer ist nur die Eingabe von Zahlen möglich und auf mobilen Endgeräten wird zur vereinfachten Eingabe automatisch die numerische On-Screen Tastatur dargestellt.
Tipp: Verwenden Sie bekannte Shop-Gütesiegel und die Anzeige von Bewertungen zufriedener Kunden, um das Vertrauen Ihrer Kunden weiter zu stärken.
Anpassbares Look & Feel
Ein einheitliches Erscheinungsbild trägt viel zu einem positiven Gesamteindruck bei. Mit den Saferpay Fields haben Sie jetzt erstmalig die Möglichkeit, das Look & Feel des Zahlungsfensters ganz individuell nach Ihren Wünschen anzupassen.

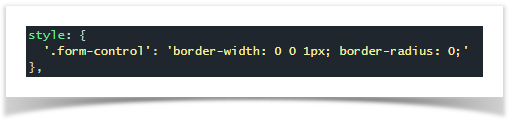
Mit einer einzigen Zeile Styling-Angaben erhalten Sie beispielsweise dieses Ergebnis:

Probieren Sie dieses Beispiel selbst aus: https://jsfiddle.net/moLhp54r/
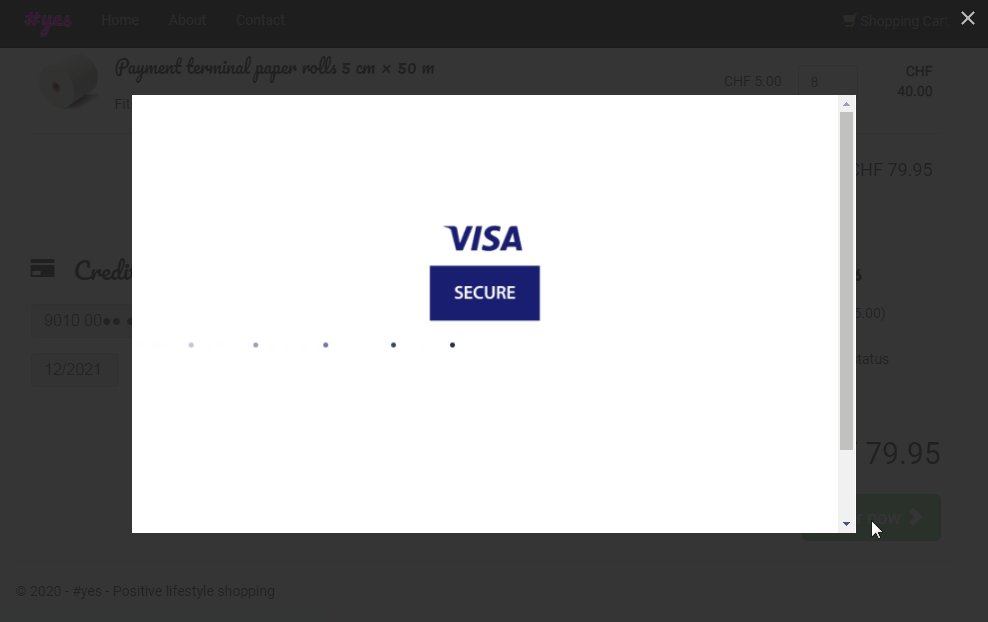
Mit wenig Mehraufwand lassen sich andere Layouts realisieren. Hier ein Beispiel, das Felder mit gültigem Inhalt mit grünem Rahmen darstellt und Felder mit ungültigen Eingaben rot einrahmt:

Probieren Sie dieses Beispiel selbst aus: https://jsfiddle.net/saferpay/o8qb0ghv/
Auf diese Weise werden ungültige Eingaben, wie etwa eine unvollständige oder falsche Kartennummer oder ein Ablaufdatum in der Vergangenheit direkt sichtbar. Lesen Sie in unserem englischsprachigen Integration Guide das Kapitel zu den Saferpay Fields für mehr Infos zu technischen Details.
Tipp: Achten Sie beim Design Ihres Checkout-Prozesses darauf, dass Pflichtfelder und optionale Angaben klar als solche erkennbar sind und bei speziellen Feldern, wie etwa einem Passwortfeld, genau beschrieben ist, welche Kriterien die Eingabe erfüllen muss. So verbessern Sie die User Experience, indem Sie Frustration vorbeugen.
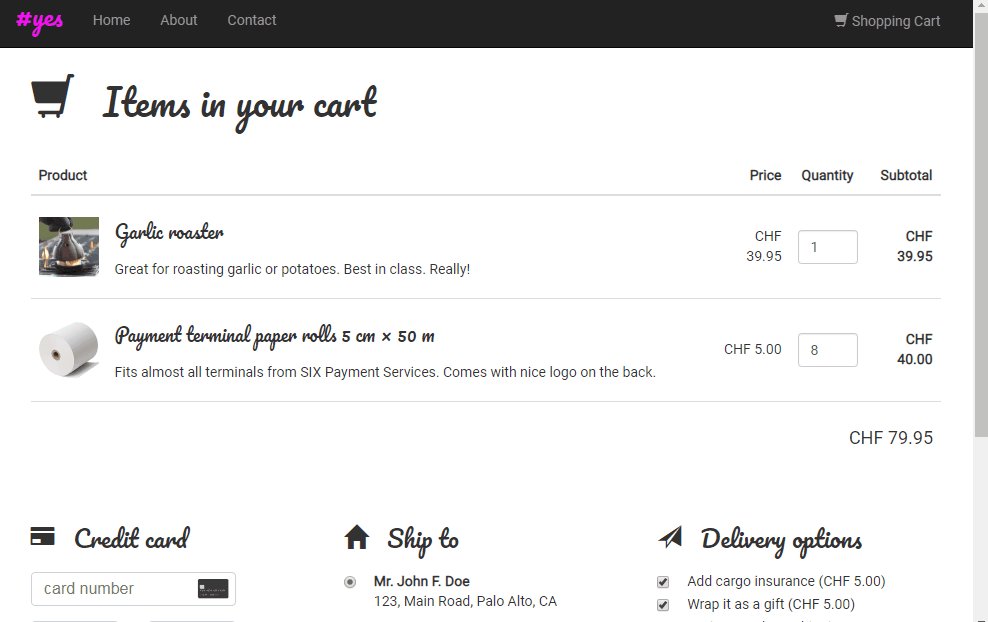
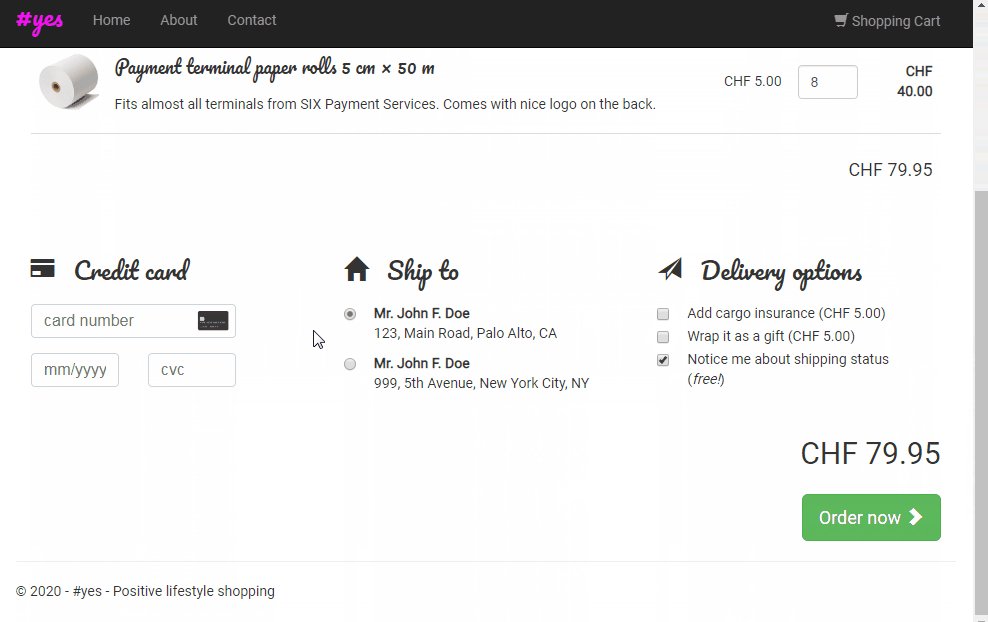
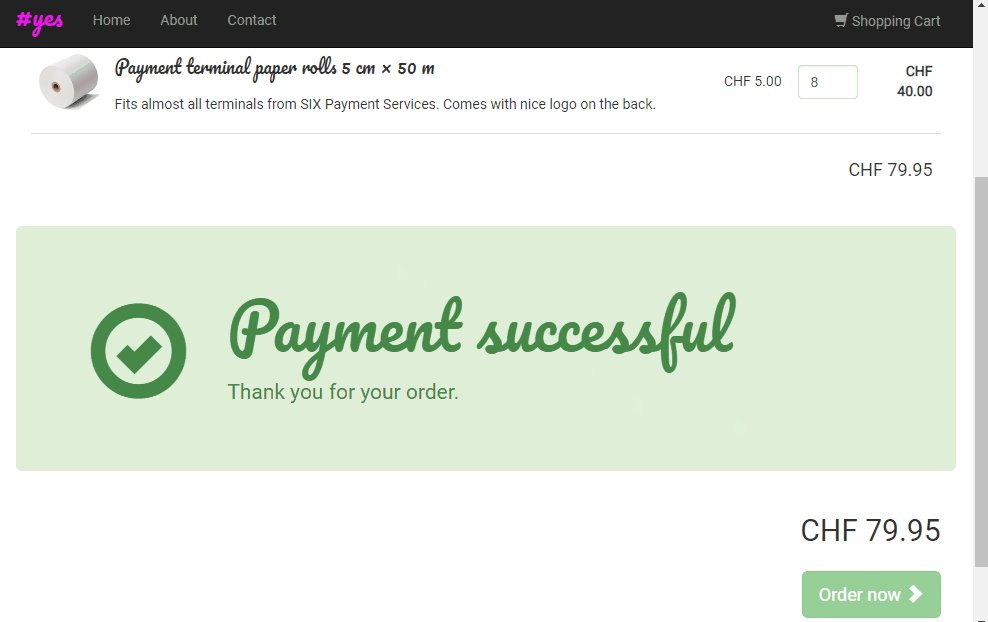
Der One Page Checkout: Eine Beispiel-Implementierung
Eine weitere beliebte Methode, um den Checkout Prozess zu optimieren, ist der One Page- manchmal auch Single Page genannte, Checkout, bei dem alle für den gesamten Checkout-Prozess erforderlichen Kundenangaben auf einer einzelnen Seite abgefragt werden. Damit entfällt ein in mehrere Schritte unterteilter Prozess-Flow, bei dem es für den Kunden oft schwer ist, die Übersicht zu behalten, und bei dem durch Hin- und Herspringen bereits zuvor getätigte Eingaben wieder verloren gehen. Beim One Page Checkout hingegen hat der Kunde den vollen Überblick. Dank ihrer Flexibilität fügen sich die Saferpay Fields ideal bei der Implementierung eines One Page Checkouts ein.

Tipp: Folgen Sie dem Prinzip der Datensparsamkeit und fragen Sie von Ihren Kunden nur wirklich notwendige Daten ab. So passt alles einfach und übersichtlich auf eine einzelne Seite. Bei Feldern, bei denen der Bedarf nicht unmittelbar ersichtlich ist, sollte der Verwendungszweck nachvollziehbar begründet werden, um Vertrauen zu schaffen.
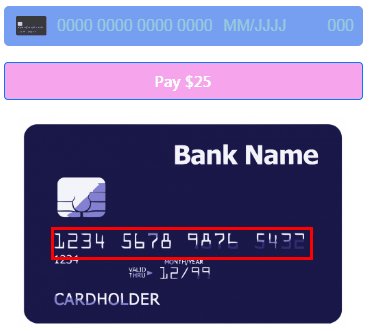
Ein fortgeschrittenes interaktives Beispiel
Saferpay Fields erlauben auch die Umsetzung von speziellen Anforderungen. Sie haben so die Möglichkeit, verschiedene Varianten auszuprobieren, um zu schauen, welche Lösung am besten zu Ihren Bedürfnissen passt.
Mittels JavaScript Callbacks können Ihre Entwickler auf ausgewählte Ereignisse reagieren und so mit dem Benutzer interagieren, um ihn bei der Eingabe der benötigten Daten zu unterstützen.
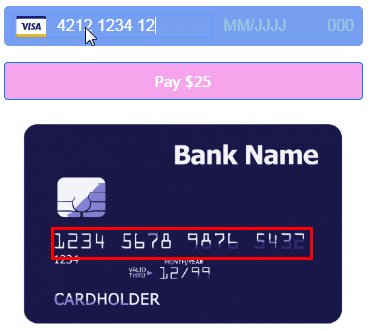
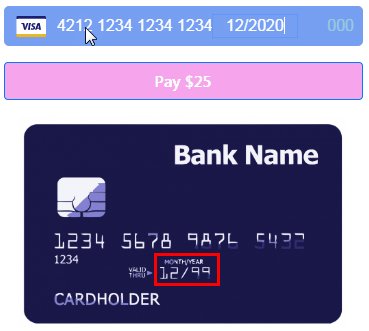
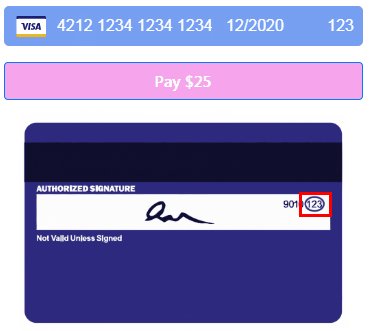
Hier ein Beispiel, bei dem Kartennummer, Ablaufdatum und Prüfnummer optisch in einem einzigen Feld dargestellt werden. Auf einem Kreditkarten-Symbolbild wird der jeweilige Bereich hervorgehoben, auf dem die entsprechende Eingabe üblicherweise zu finden ist.

Auch dieses Beispiel können Sie hier live selbst ausprobieren: https://jsfiddle.net/saferpay/xt83g4r2/
Tipp: Online-Shops, welche zwingend eine Registrierung des Käufers verlangen, schrecken viele potentielle Kunden ab. Das Anlegen eines Kunden-Logins sollte daher immer eine freiwillige Option sein. Noch unentschlossenen Kunden können Sie das spätere Fortsetzen des Einkaufs erleichtern, zum Beispiel durch eine verlängerte Session-Gültigkeitsdauer und der Unterstützung von Merklisten. Beide Massnahmen können helfen, die Kaufabbruchrate im Warenkorb zu reduzieren und so den Umsatz zu erhöhen.
Die Wahl der richtigen Zahlungsarten
Prüfen Sie doch einmal, ob die von Ihnen angebotenen Zahlungsmittel optimal auf Ihre Zielmärkte abgestimmt sind. Wir erweitern kontinuierlich die Funktionalität von Saferpay und fügen regelmässig neue Zahlungsmittel hinzu. Eine Auflistung aller derzeit von Saferpay unterstützten Zahlungsmittel finden Sie hier.
Unsere Experten beraten Sie gerne rund um den richtigen Zahlungsmittel-Mix für Ihr Business.
Tipp: Kunden schätzen Transparenz, insbesondere bei den Kosten. Achten Sie daher darauf, dass Kosten, Lieferbedingungen, Garantie- und Rückgabebedingungen etc. leicht auffindbar und klar verständlich ausgewiesen sind.
Nächste Schritte zum Einsatz von Saferpay Fields
Voraussetzung für den Einsatz der Saferpay Fields ist eine Saferpay Business Lizenz.
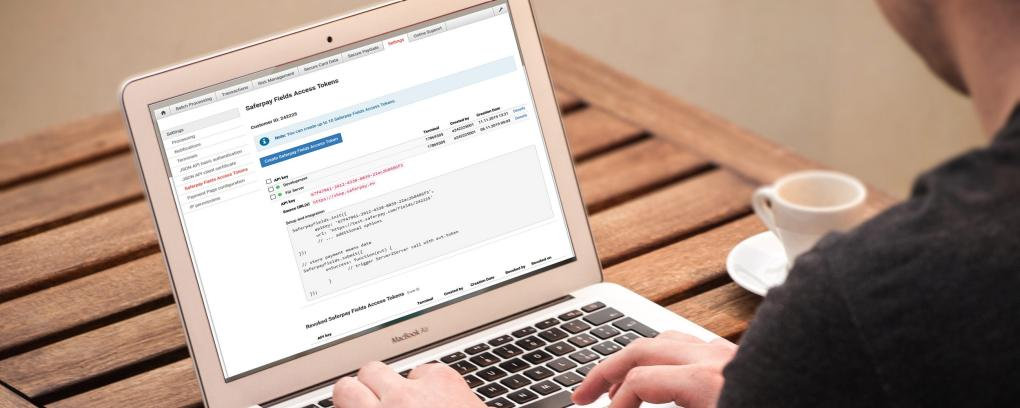
Bevor Sie mit der technischen Umsetzung beginnen können, ist ein Saferpay Fields Access Token erforderlich. Dieser lässt sich schnell und einfach im Saferpay Backoffice erstellen. Erfahren Sie mehr dazu in unserem Integration Guide:
Bei Fragen oder Schwierigkeiten mit der Integration wenden Sie sich gerne an unseren Integration Support.
Feedback
Hat Ihnen dieser Artikel gefallen? Was halten Sie von den Saferpay Fields und was könnten wir gegebenenfalls noch besser machen? Lassen Sie es uns wissen unter. Beim Optimieren der Conversion Rate gilt grundsätzlich immer: „Probieren geht über studieren“. Versuchen Sie Ihre Benutzer zu verstehen und den Grund für Kaufabbrüche nachzuvollziehen. Eine gute Web Analytics Lösung hilft dabei, die einzelnen Schritte eines Kunden vor dem Abbruch zu rekonstruieren. Mit diesen Einblicken können Sie dann Massnahmen einleiten, um Abbrüche zu verhindern. Wir wünschen Ihnen viel Erfolg!
Feedback senden