Come ottimizzare il processo di check-out con Saferpay Fields
17 / 03 / 2020
Per l’esercente, l’ottimizzazione del processo di check-out nel proprio webshop si traduce in un miglioramento a due cifre del tasso di conversione.

Un check-out facilitato può ridurre drasticamente le interruzioni del processo di acquisto
Per l’esercente, l’ottimizzazione del processo di check-out nel proprio webshop si traduce in un miglioramento a due cifre del tasso di conversione. Se è vero che non esiste un processo ottimale applicabile a tutti i negozi online, i settori di attività ed i segmenti di clientela, è anche vero che è possibile identificare alcuni principi validi per tutti, che esponiamo qui di seguito. Con Saferpay Fields offriamo agli esercenti online una soluzione semplice e sicura per implementare il One Page check-out; inoltre, grazie all’elevata flessibilità, è anche possibile realizzare flussi di check-out specifici in base al cliente. In questo articolo del blog vi mostriamo come potete usufruire di Saferpay Fields per ottimizzare il vostro flusso di check-out, ridurre le interruzioni del processo d’acquisto e ottenere in tal modo un tasso di conversione più alto.
Funzionalità e sicurezza
Saferpay Fields consiste in un insieme di dati in moduli pre-configurati (“pronti all’uso”) e di facile integrazione, che possono essere utilizzati per l’immissione dei dati delle carte di credito al fine di creare i propri moduli di pagamento o di check-out. Al contrario dell’integrazione di Payment Page, che rappresenta una soluzione plug-and-play, Saferpay Fields offre assoluta libertà per quanto riguarda la creazione e la strutturazione di moduli propri, presentando in tal modo le condizioni ideali per ottimizzare il flusso di check-out in base al cliente specifico. Voi, in qualità di esercenti, avrete in tal modo il controllo completo del vostro flusso di check-out, mentre Saferpay garantisce la funzionalità e la sicurezza dei campi di immissione. E poiché ci assicuriamo che non possiate venire a contatto diretto con i dati personali sensibili delle carte di credito, per voi rimane rilevante solo il livello più basso della certificazione PCI SAQ-A e quindi non vi verrà richiesta alcuna certificazione PCI.
Suggerimento: dopo l’implementazione di modifiche tecniche al procedimento di check-out, vi consigliamo di verificare regolarmente che tutti i processi funzionino in modo corretto e che sia possibile effettuare ordini senza problemi anche da un dispositivo mobile.
La facilità d’utilizzo crea fiducia
Spesso il motivo per il quale il cliente interrompe la transazione di pagamento è la mancanza di fiducia. La facilità d’utilizzo ed un “look and feel” uniforme e coerente, contribuiscono a creare fiducia e a dare un’impressione complessiva professionale ed esteticamente gradevole. Nell’implementazione di Saferpay Fields abbiamo prestato particolare attenzione ad un funzionamento semplice e user-friendly. Il design standard di Saferpay Fields è volutamente neutro e può essere adeguato molto facilmente alla corporate identity della vostra azienda, nonché al corporate design del vostro webshop.
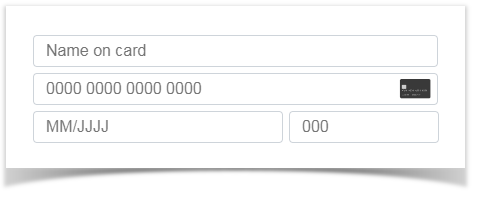
Di seguito i quattro campi di Saferpay Fields, titolare della carta, numero della carta, data di scadenza e codice di sicurezza della carta, sono raffigurati nel layout standard:

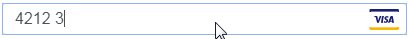
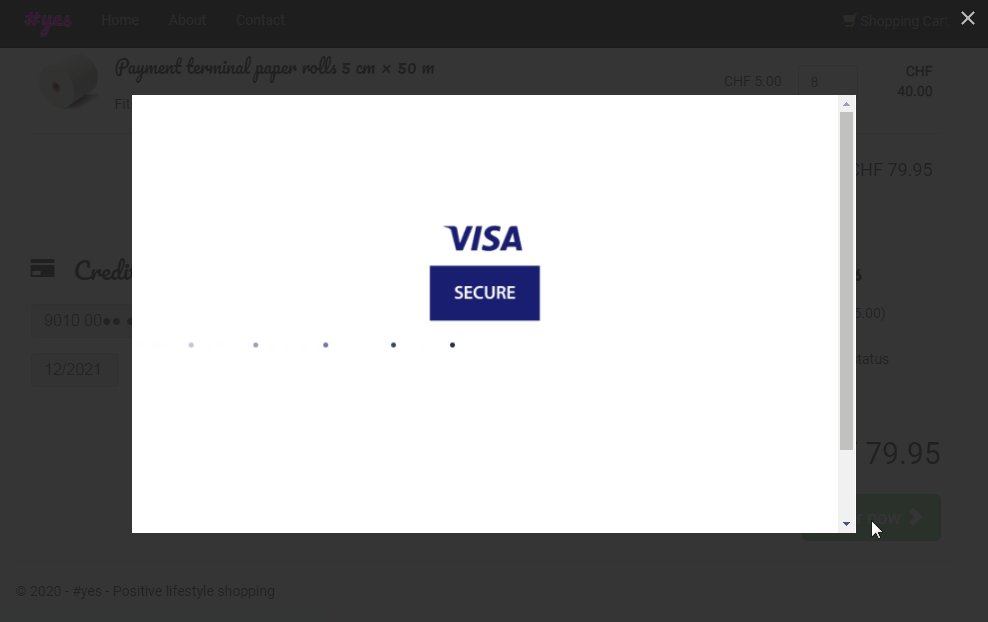
Nel campo del numero della carta, il metodo di pagamento viene riconosciuto automaticamente durante l’immissione e viene visualizzato il logo corrispondente:

Durante l’immissione del numero della carta, della data di scadenza e del codice di sicurezza della carta è possibile immettere solo cifre e, sui terminali mobili, per facilitare l’input, appare automaticamente sullo schermo la tastiera numerica.
Suggerimento: utilizzate il rinomato marchio di qualità per negozi e la visualizzazione di valutazioni rilasciate da clienti soddisfatti per rafforzare ulteriormente la fiducia dei vostri clienti.
Look and feel modificabili
Un aspetto uniforme contribuisce in modo significativo a dare un’impressione generale positiva. Saferpay Fields offre per la prima volta la possibilità di personalizzare il “look and feel” della finestra di pagamento in base ai propri desideri.

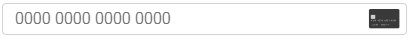
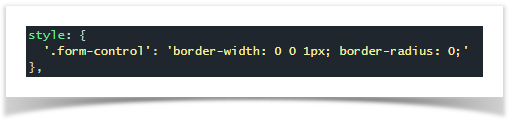
Specificando una sola riga di dati per il formato si ottiene ad esempio il risultato seguente:

Provate subito con questo esempio: https://jsfiddle.net/moLhp54r/
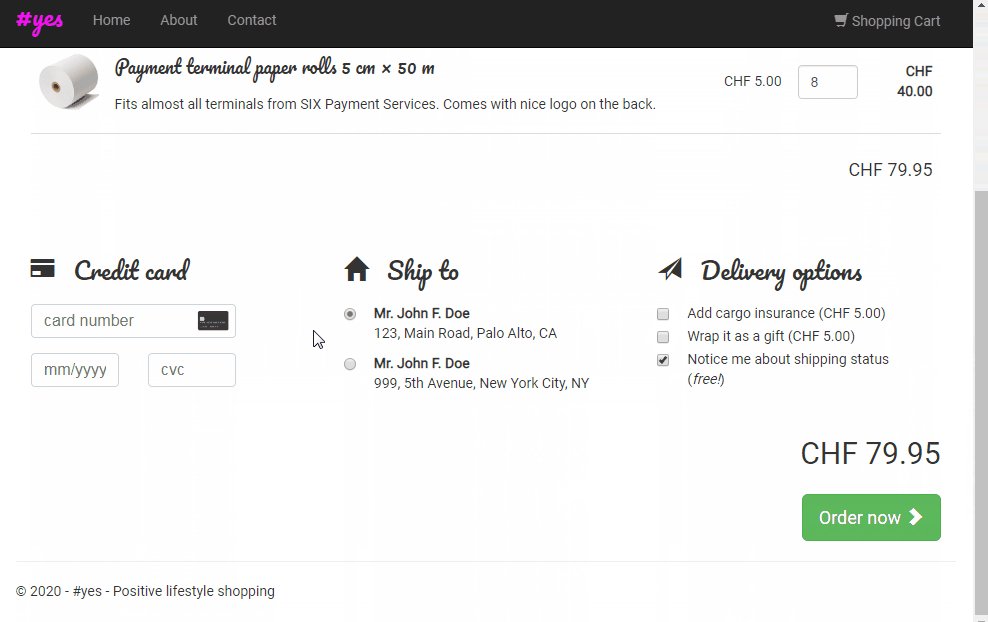
Con qualche passo in più è possibile realizzare anche altri layout. Nel seguente esempio, i campi compilati correttamente vengono rappresentati in una cornice verde, e i campi non compilati correttamente in una cornice rossa:

Provate subito con questo esempio: https://jsfiddle.net/saferpay/o8qb0ghv/
In questo modo, l’immissione di dati non corretti, come ad esempio un numero della carta incompleto o errato oppure una data di scadenza nel passato, è immediatamente visibile. Maggiori informazioni sui dettagli tecnici sono contenute nel capitolo dedicato a Saferpay Fields della nostra Integration Guide in lingua inglese.
Suggerimento: nel design del vostro processo di check-out vi consigliamo di rendere chiaramente riconoscibili i campi obbligatori e quelli facoltativi, nonché di specificare accanto ai campi speciali, come ad esempio quello per l’immissione della password, quali sono i criteri da osservare per l’immissione dei dati. In tal modo si migliora l’esperienza dell’utente, evitando situazioni frustranti.
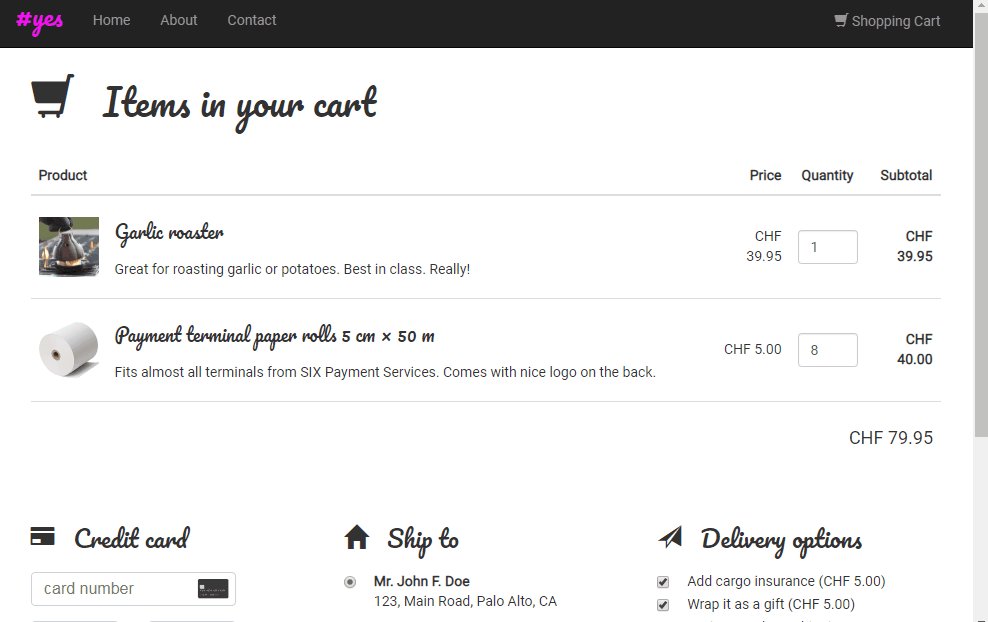
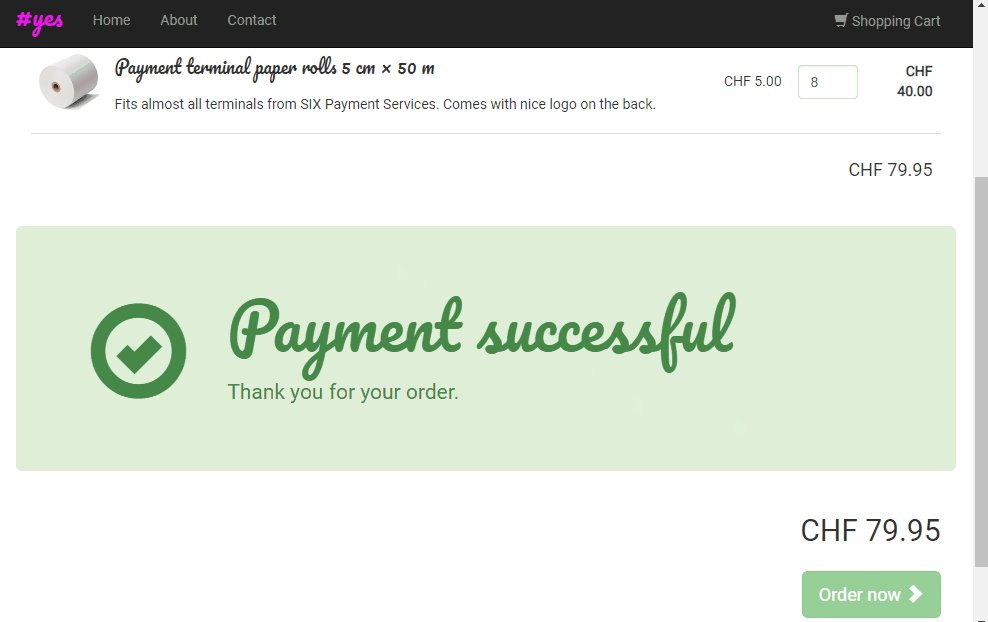
One Page Check-out: un esempio di implementazione
Un altro metodo molto apprezzato per ottimizzare il processo di check-out è il One Page check-out, spesso denominato anche Single Page, grazie al quale tutti i dati del cliente che sono necessari per terminare l’acquisto vengono richiesti in un’unica pagina. In tal modo viene eliminato quel flusso di processo segmentato in diverse fasi, che rendeva difficile per il cliente avere un quadro completo della situazione e, nel corso del quale, passando da una pagina all’altra, molto spesso i dati già inseriti venivano persi. Con il One Page check-out, invece, il cliente ha un’accurata visione d’insieme. Grazie alla loro flessibilità, i campi di Saferpay Fields possono essere integrati perfettamente nell’implementazione del One Page check-out.

Suggerimento: si consiglia di seguire il principio di minimizzazione dei dati, chiedendo ai propri clienti solo quei dati che sono veramente necessari. In tal modo, tutto trova spazio su un’unica pagina semplice e chiara. Per creare fiducia, si dovrebbe motivare in modo comprensibile lo scopo d’uso di quei dati la cui necessità non è immediatamente ovvia.
Un esempio interattivo avanzato
Con Saferpay Fields è anche possibile implementare requisiti specifici, in quanto offre la possibilità di sperimentare diverse varianti per vedere qual’ è la soluzione che più si addice alle proprie esigenze.
Tramite la funzione di “callback” in JavaScript, i vostri programmatori possono reagire a eventi selezionati, interagendo in tal modo con gli utenti per assisterli durante l’immissione dei dati richiesti.
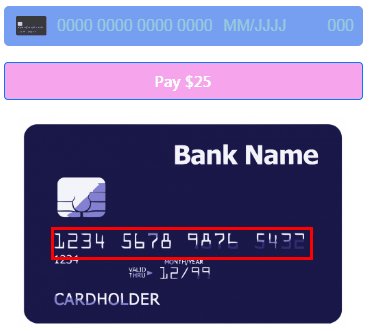
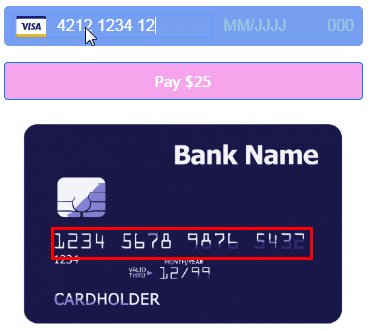
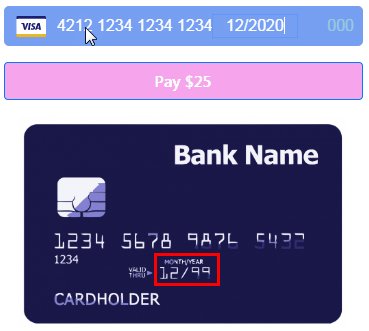
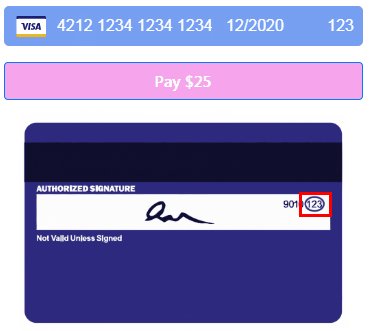
Nel seguente esempio, il numero della carta, la data di scadenza e il codice di sicurezza della carta sono presentati in un unico campo. Il rispettivo campo viene evidenziato sull’immagine di una carta di credito, indicando il luogo dove normalmente si trova l’informazione sulla carta di credito.

Provate subito con questo esempio: https://jsfiddle.net/saferpay/xt83g4r2/
Suggerimento: i negozi online che richiedono obbligatoriamente la registrazione dell’acquirente spaventano molti clienti potenziali. Per questo, la creazione di un account per l’accesso del cliente dovrebbe sempre essere una scelta volontaria. È possibile facilitare la prosecuzione dell’acquisto ai clienti ancora indecisi, ad esempio prolungando il periodo di validità della sessione o assistendo i clienti con promemoria. Entrambe queste misure possono contribuire a ridurre il tasso di abbandono del carrello e, in tal modo, ad aumentare il fatturato.
La scelta delle modalità di pagamento più giuste
Si consiglia di verificare che i mezzi di pagamento offerti rispondano in modo ottimale alle esigenze dei mercati target. Ampliamo costantemente la funzionalità di Saferpay e aggiungiamo regolarmente nuovi mezzi di pagamento. Qui è riportato un elenco di tutti i mezzi di pagamento supportati al momento da Saferpay.
I nostri esperti saranno lieti di offrirvi la loro consulenza in merito alla varietà dei mezzi di pagamento che più si addice al vostro business.
Suggerimento: i clienti apprezzano la trasparenza, soprattutto quando si tratta di costi. Pertanto, assicurarsi in particolar modo che i costi, le condizioni di spedizione, le condizioni di garanzia e di restituzione dei prodotti, ecc. possano essere trovati facilmente e siano chiari e comprensibili.
Passi successivi per l’uso di Saferpay Fields
Requisito essenziale per l’uso di Saferpay Fields è il possesso di una licenza Saferpay Business.
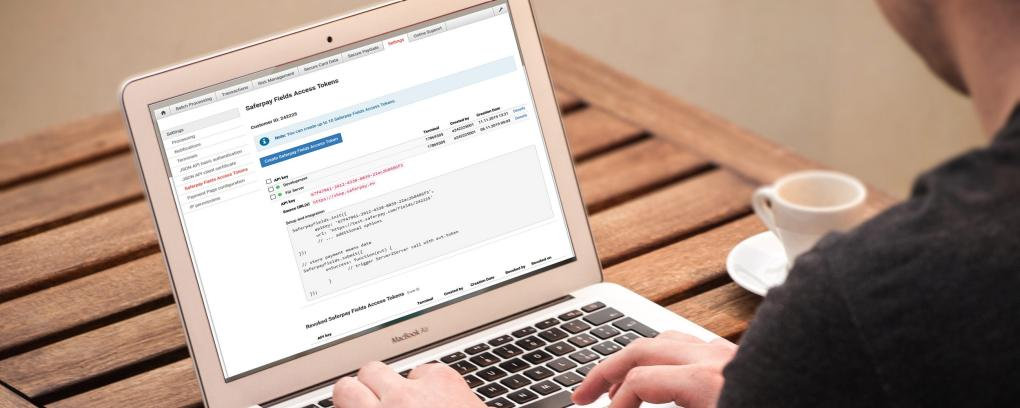
Prima di poter procedere con l’implementazione tecnica, è necessario disporre di un token d’accesso Saferpay Fields, che può essere creato velocemente e in tutta semplicità nel backoffice Saferpay. Per maggiori informazioni consultare la nostra Integration Guide:
In caso di domande o problemi durante l’integrazione, il nostro servizio di supporto per l’integrazione sarà lieto di assistervi.
Invia un feedback
Avete trovato il nostro articolo interessante? Che cosa pensate di Saferpay Fields e come potremmo eventualmente migliorarlo? Saremo lieti di ricevere i vostri preziosi suggerimenti. Per l’ottimizzazione dei tassi di conversione vale sempre: “provare per credere”. Cercate di capire i vostri clienti e il motivo per il quale hanno abbandonato il carrello con i loro acquisti. Una buona soluzione di Web Analytics aiuta a ricostruire i singoli passi del cliente prima dell’interruzione del processo di acquisto. Sulla base di queste informazioni, è poi possibile introdurre misure capaci di prevenire queste interruzioni. Vi auguriamo buona fortuna!
Feedback