
Integrazione di Saferpay in 5 parole
Tutto sull'integrazione di Saferpay
Competente, affidabile, senza intoppi
Fase 1: Consulenza
Prima dell’installazione di Saferpay è importante comprendere le opzioni contrattuali e tecniche e i requisiti al fine di garantire un’integrazione ottimale già dall’inizio.
I nostri responsabili commerciali e tecnici sono a vostra disposizione per rispondere alle vostre domande contrattuali e tecniche.
Contattate il nostro team di integrazione per farvi consigliare sulle diverse opzioni di integrazione che meglio si adattano alle vostre necessità.
Prima di contattare il team di integrazione, date un’occhiata alla nostra documentazione API per una conoscenza generale di Saferpay JSON API.
Qualora fosse possibile, vi preghiamo di fornire al team di integrazione una descrizione dettagliata dei vostri progetti, delle vostre esigenze e dei vostri casi d’uso.
Fase 2: Periodo di prova
Saferpay offre la possibilità di testare in anticipo tutte le interfacce nell’ambiente di test Saferpay (Sandbox). Potete creare un account di prova che vi permetta di implementare Saferpay nel vostro sistema e di eseguire transazioni di prova con diversi simulatori di pagamento prima della messa in servizio.
Utilizzate l’ambiente di test Saferpay per testare completamente la vostra integrazione prima della messa in servizio.
Riceverete tramite e-mail tutti i dati di test dopo aver effettuato la registrazione.
Dopo aver ricevuto i dati di test per il vostro account tramite e-mail, potrete proseguire in due modi differenti a seconda del fatto che stiate usando un plugin oppure utilizzate un’integrazione personalizzata individuale.
-
Se per l'integrazione si utilizza un sistema di negozio standard (ad esempio Magento, PrestaShop, WooCommerce, ...), Worldline vi offre il plugin giusto.
Dopo aver installato con successo il plugin, è sufficiente inserire le credenziali di prova fornite nella vostra configurazione di plugin Saferpay:
Dati richiesti
- ID del cliente di prova
- ID del terminale di prova (terminale e-commerce)
- Nome utente JSON API di prova
- Password JSON API di prova
! Assicuratevi che la modalità operativa del plugin sia passata alla “Modalità test”
! Dati di test: Potete utilizzare i seguenti dati di test/credenziali della carta per simulare transazioni di prova: Dati di test Saferpay
Test plugin (esempio: WooCommerce)
Nota: lo screenshot in alto mostra le impostazioni del plugin WooCommerce. Gli altri plugin per il negozio hanno una grafica diversa, ma richiedono gli stessi dati.
-
Potete utilizzare Saferpay JSON API (acronimo di: JavaScript Object Notation Application Programming Interface) per integrare Saferpay nei vostri sistemi di negozio, nelle vostre soluzioni per call-center, nei sistemi di gestione merci, ERP, PMS e CRM e in altre applicazioni in cui vengono effettuate transazioni di pagamento online.
La documentazione e le specifiche JSON API descrivono dettagliatamente come integrare il vostro sistema con JSON API.
Documentazione JSON API:
Fornisce spiegazioni dettagliate su come integrare l’interfaccia della pagina di pagamento e l’interfaccia di transazione, le funzionalità opzionali, le prassi migliori, le FAQ e molto altro.
Temi:
- Requisiti di integrazione
- Sicurezza dei dati e regolamenti PCI
- Lista dei metodi di pagamento e delle funzionalità supportate
- Lista delle funzionalità delle due interfacce (pagina di pagamento e interfaccia di transazione)
- Descrizione dettagliata delle due interfacce (pagina di pagamento e interfaccia di transazione) e utilizzo dei parametri
- Prassi migliore
- Funzionalità/casi speciali
- Attivazione/connessione dei metodi di pagamento di terzi (Paypal, Sofort, Billpay)
- Integrazione CSS e IFrame
- Integrazione dell’app mobile
- Carte di prova
- FAQ
Specifiche JSON API:
Specifiche tecniche, con frammenti di codice ed esempi delle richieste.
Temi:
- Codifica del contenuto
- Autenticazione
- Gestione degli errori
- Frammenti di codice server-to-server
- Esempi di richieste di API (e di URL)
- Changelog API
Assicuratevi di utilizzare l’URL di base dell’ambiente di test corretto!
Sistema di test dell’URL di base: https://test.saferpay.com/apiMaggiori informazioni su come creare gli URL delle API corretti sono disponibili nella documentazione Saferpay: http://saferpay.github.io/jsonapi/#integration > Creazione dell’URL delle API corretto
Fase 3: Integrazione nel sistema live
Riceverete tutti i dati necessari per avviare l’integrazione di Saferpay nel vostro sistema live dopo aver configurato con successo il vostro account live. Riceverete un’e-mail dal nostro team di installazione con i seguenti dati:
- Nome utente Saferpay live (ad es. “e24xxxx001”) per il Saferpay Backoffice
- Password iniziale Saferpay live per il Saferpay Backoffice - Questa password dovrà essere usata solo una volta, sarete invitati a crearne una nuova dopo il primo accesso. Assicuratevi di utilizzare solo la password appena creata per gli accessi futuri
- ID del cliente live - Il vostro numero identificativo cliente
- ID del terminale live - Numero/i identificativo/i del vostro terminale virtuale sul/sui quale/i vengono attivati i diversi metodi di pagamento. Terminali differenti potrebbero avere diversi metodi di pagamenti attivati a seconda delle esigenze della vostra azienda. Inoltre, terminali differenti potrebbero essere utilizzati per negozi online, soggetti o servizi diversi
3.1 Creazione delle credenziali di autorizzazione JSON API
Affinché il vostro sistema comunichi efficacemente con Saferpay API è necessario creare delle credenziali di autenticazione JSON API o dei certificati clienti.
Utilizzate il vostro nome utente Saferpay e la password corrispondente per accedere al Saferpay Backoffice e creare le credenziali JSON API o i certificati cliente.
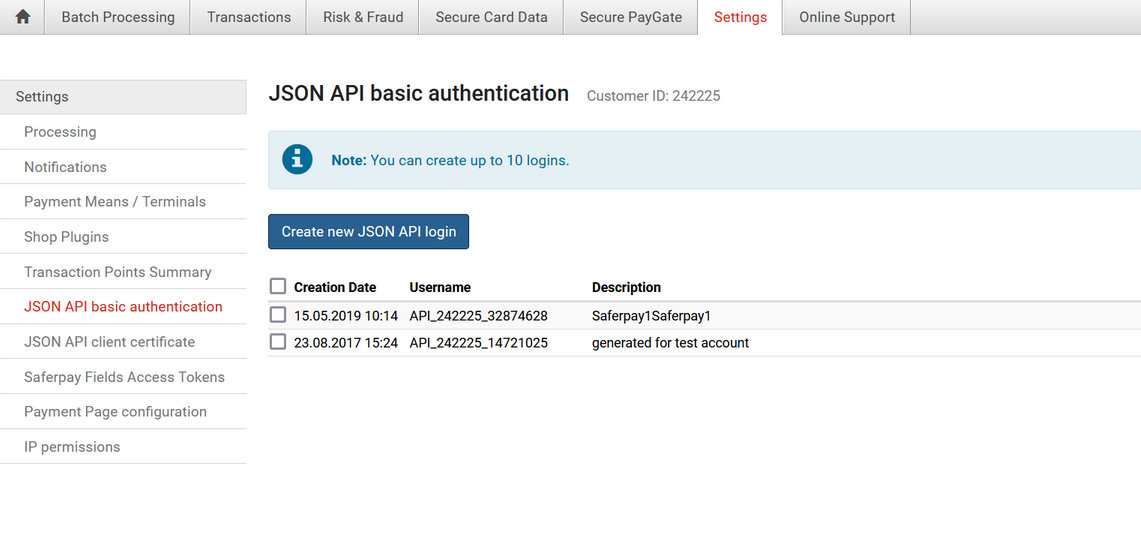
Dopo aver effettuato il login, accedete alle “Impostazioni” e quindi cliccate su “Autenticazione di base JSON API” o “Certificato cliente JSON API”.
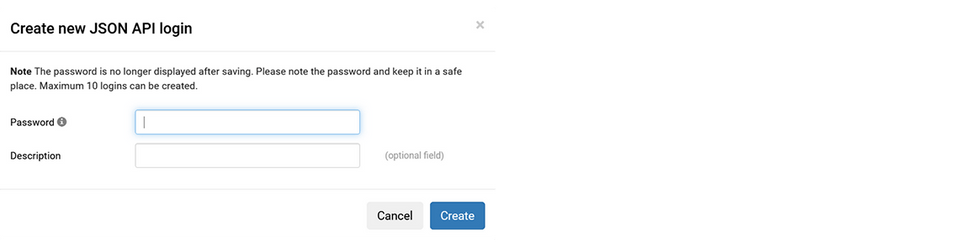
Autenticazione di base JSON API


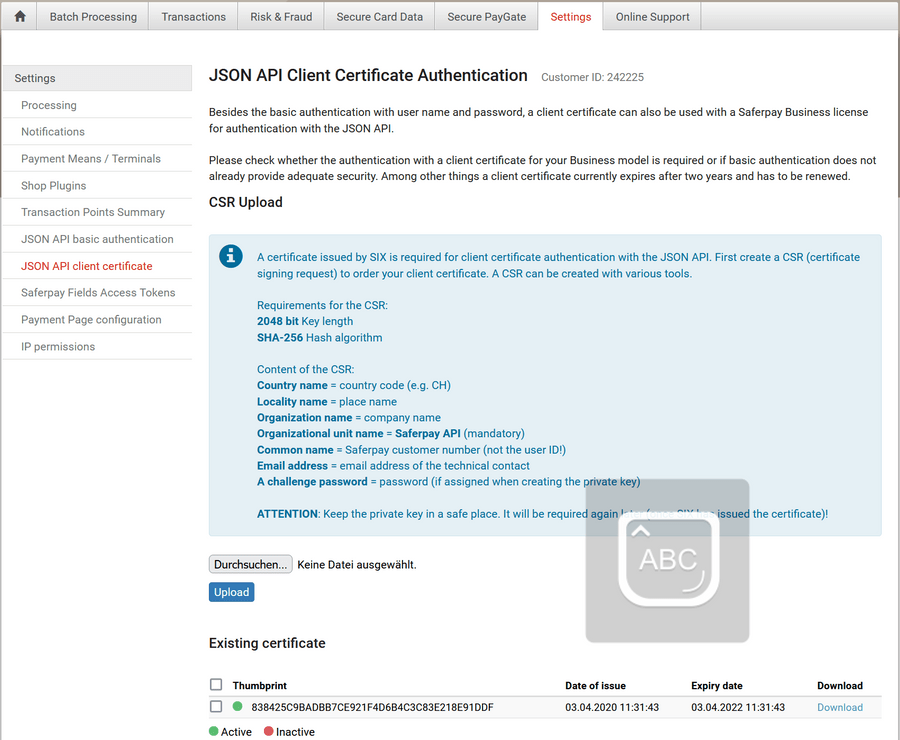
Certificati cliente JSON API

3.2 Passaggio della vostra integrazione dalla modalità test a quella live
Dopo aver creato le credenziali API JSON o un certificato client API JSON, è sufficiente sostituire i dati di prova con quelli reali.
-
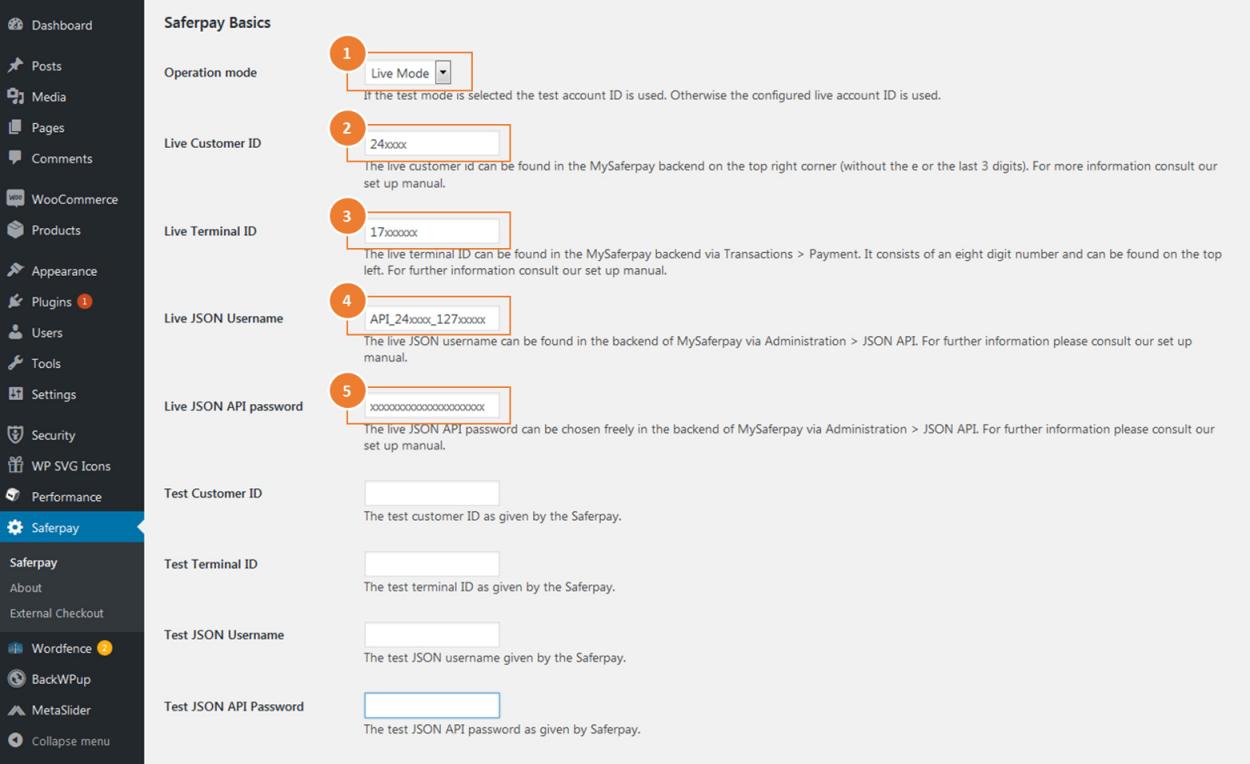
Aggiungete (o sostituite) i vostri dati live nel plugin Saferpay nel backend del vostro negozio.
Sono richiesti i seguenti dati:
- ID del cliente live
- ID del terminale live (terminale e-commerce)
- Nome utente JSON API live
- Password JSON API live
! Assicuratevi che la modalità operativa dei plugin sia passata alla “Modalità live”
Plugin live (esempio: WooCommerce)

Nota: Lo screenshot in alto mostra le impostazioni del plugin WooCommerce. Gli altri plugin per il negozio hanno una grafica diversa, ma richiedono gli stessi dati.
Per una descrizione più dettagliata dell’integrazione del plugin con Saferpay visitate il sito ufficiale del nostro partner customweb e selezionate il sistema di negozio desiderato.
-
Sostituite i dati di prova con i dati live nei vostri codici/script.
Sostituite i seguenti valori:
- ID del cliente
- ID del terminale (terminale e-commerce)
- Valori di autenticazione
- Autenticazione di base con codifica Base 64
Nome utente JSON API
Password JSON API - O certificati cliente
- URL di base richiesta API
Sistema di produzione dell’URL di base:
https://www.saferpay.com/api
Maggiori informazioni su come creare gli URL delle API corretti sono disponibili nella documentazione Saferpay: http://saferpay.github.io/jsonapi/#integration > “Creazione degli URL delle API corretti”
3.3 Configurazione dei metodi di pagamento di terzi
Assicuratevi di configurare i metodi di pagamento di terzi qualora voleste integrarli a Saferpay. Prestate attenzione anche alle funzionalità speciali di questi metodi di pagamento di terzi.
Questi metodi di pagamento di terzi devono essere configurati prima di essere integrati a Saferpay:
- Paypal (guida alla configurazione)
- Sofort by Klarna (guida alla configurazione)
- Paydirekt (guida alla configurazione)
- Billpay (guida alla configurazione)
- Postfinance (guida alla configurazione)
Fase 4: Prova dell’integrazione live
Dovreste testare in modo intensivo la vostra integrazione live con carte e dettagli di pagamento reali per verificare se la configurazione e la funzionalità end-to-end funzionano correttamente.
Il nostro team di integrazione è a vostra disposizione in caso di problemi o altre domande relative all’integrazione.
! Quando si contatta il nostro team di integrazione, si prega di fornire il proprio ID cliente o ID terminale e una descrizione dettagliata dei problemi/errori. Indicate anche se state integrando su un ambiente di prova o live. Quanto più dettagliata sarà la descrizione e i dati forniti, tanto meglio e più rapidamente il nostro team potrà aiutarvi a trovare una soluzione adeguata.
Fase 5: Messa in servizio
Dopo aver testato con successo l’integrazione live, potrete ufficialmente passare in modalità live.
Se riscontrate dei problemi mentre il vostro sistema è già in funzione, il nostro team di supporto sarà a vostra completa disposizione e vi assisterà con gentilezza.
! Quando si contatta il nostro team di assistenza, si prega di fornire il proprio ID cliente o ID terminale e una descrizione dettagliata del problema/errore. Quanto più dettagliata sarà la descrizione e i dati forniti, tanto meglio e più rapidamente il nostro team potrà aiutarvi a trovare una soluzione adeguata.
