
Integration von Saferpay in fünf Schritten
Alles rund um die Integration von Saferpay.
Kompetent, zuverlässig, reibungslos
Schritt 1: Beratung
Vor der Integration von Saferpay müssen Sie die technischen Optionen und Anforderungen verstehen, damit die Integration von Beginn an optimal erfolgt.
Unser Technikteam berät Sie gerne dazu, welche Integrationsoption Ihren Anforderungen am besten entspricht.
Bevor Sie das Integrationsteam kontaktieren, sehen Sie sich bitte zunächst unsere API Dokumentation an, um ein allgemeines Verständnis der Saferpay JSON API zu erhalten.
Bitte übermitteln Sie dem Integrationsteam eine detaillierte Beschreibung Ihrer Ziele, Anforderungen und Anwendungsfälle, sofern dies möglich ist.
Schritt 2: Test
Saferpay ermöglicht Ihnen, alle Schnittstellen im Vorfeld in der Saferpay Testumgebung (Sandbox) zu testen. Bevor Sie live gehen, können Sie ein Testkonto erstellen und so Saferpay in Ihr System implementieren und Testtransaktionen mit verschiedenen Zahlungssimulatoren durchführen.
Verwenden Sie die Saferpay Testumgebung, um Ihre Integration umfassend zu testen, bevor sie live geht:
Nach der erfolgreichen Registrierung erhalten Sie alle erforderlichen Testdaten via E-Mail.
Nachdem Sie die Daten zu Ihrem Testkonto per E-Mail erhalten haben, gibt es zwei Möglichkeiten, um fortzufahren – abhängig davon, ob Sie ein Plugin verwenden oder ob Sie eine individuelle Integration nutzen.
-
Nutzen Sie für die Integration ein Standard Shopsystem (z.B. Magento, PrestaShop, WooCommerce,…), dann bietet Ihnen Worldline das passende Plugin.
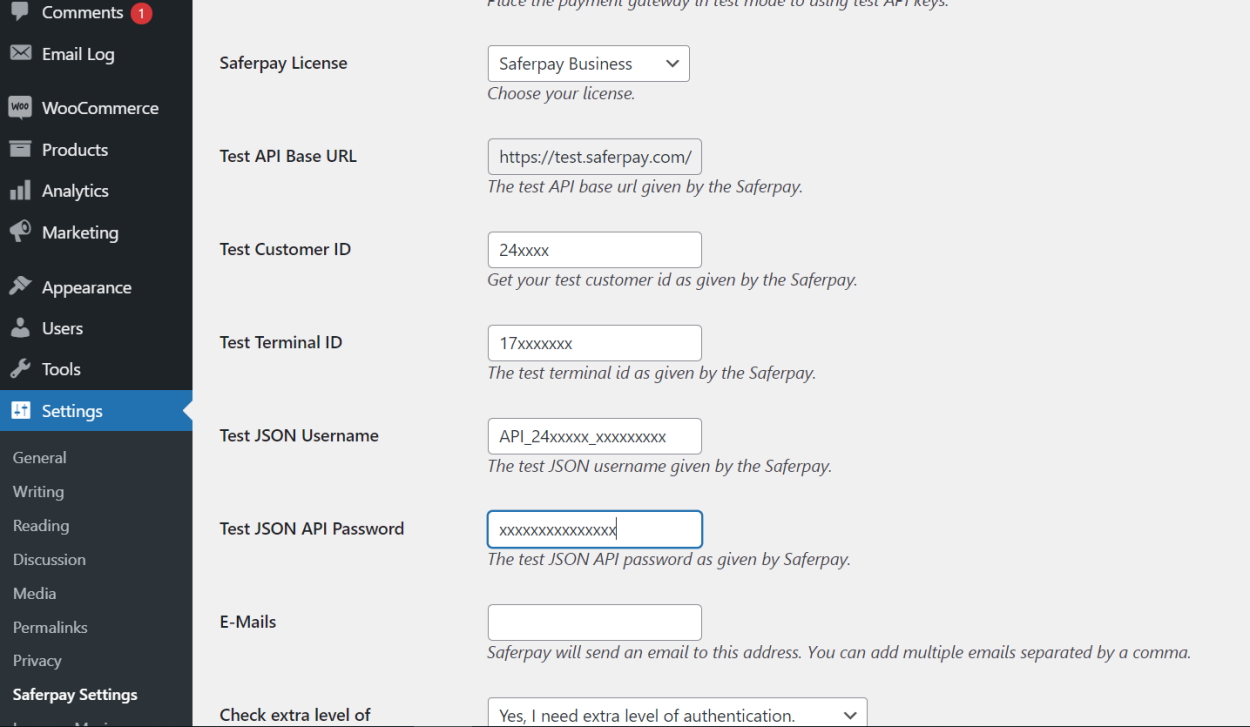
Nach der erfolgreichen Installation des Plugins müssen Sie nur noch die bereitgestellten Test-Zugangsdaten in Ihre Saferpay Plugin-Konfiguration eingeben:
Erforderliche Daten
- Test-Kundenummer (Customer ID)
- Test-Terminal-ID (E-Commerce-Terminal)
- Test-JSON-API-Benutzername
- Test-JSON-API-Passwort
! Bitte stellen Sie sicher, dass das Plugin im „Testmodus“ betrieben wird.
! Testdaten - Sie können folgenden Testdaten/Karten-Zugangsdaten verwenden, um Test-Transaktionen zu simulieren: Saferpay Testdaten
Plugin-Test (Beispiel: WooCommerce)

Hinweis: der oben abgebildete Screenshot zeigt die WooCommerce Plugin-Einstellungen. Die Plugins anderer Shops können anders aussehen, es sind jedoch die gleichen Daten erforderlich.
-
Sie können die Saferpay JSON API (JavaScript Object Notation Application Programming Interface) verwenden, um Saferpay in Ihre Shopsysteme, Callcenter-Lösungen, Warenwirtschafts-, ERP-, PMS- und CRM-Systeme und andere Anwendungen, in denen Online-Zahlungsvorgänge verarbeitet werden, zu integrieren.
Die JSON API-Dokumentation und -Spezifikation beschreibt detailliert, wie Sie Ihr System mit der JSON API integrieren können.
JSON API Dokumentation:
Beinhaltet detaillierte Erklärungen zur Integration der Zahlungsseiten- oder Transaktionsschnittstelle, zu optionalen Funktionen, bewährten Verfahren, FAQ und vieles mehr.
Themen:
- Integrationsanforderungen
- Datensicherheit und PCI-Bestimmungen
- Liste der Zahlungsmittel und unterstützten Funktionen
- Funktionsliste der beiden Schnittstellen (PaymentPage Interface vs. Transaction Interface)
- Detaillierte Beschreibung der beiden Schnittstellen (PaymentPage Interface und Transaction Interface) und der Verwendung der Parameter
- Bewährte Verfahren
- Besondere Funktionen/Fälle
- Aktivierung/Verknüpfung von Zahlungsmitteln Dritter (Paypal, Sofort, Billpay)
- CSS- und IFrame-Integration
- Integration mobiler Apps
- Testkarten
- FAQ
JSON API Spezifikation:
Technische Spezifikation, mit Codeschnipseln und Anfragebeispielen.
Themen:
- Content Encoding
- Authentisierung
- Umgang mit Fehlern
- Server-zu-Server-Codeschnipsel
- Beispiele für API-Anfrage (und URLs)
- API-Changelog
Stellen Sie sicher, dass Sie die Basis-URL für die korrekte Testumgebung verwenden!
Basis-URL für Testsystem: https://test.saferpay.com/apiMehr Informationen zum Aufbau der richtigen API-URLs finden Sie in der Saferpay Dokumentation: http://saferpay.github.io/jsonapi/#integration > Building the correct API URL
Schritt 3: Integration in das Live-System
Sobald Ihr Live-Konto erfolgreich eingerichtet wurde, erhalten Sie alle erforderlichen Daten, um mit der Integration von Saferpay in Ihr Live-System zu beginnen. Sie erhalten eine E-Mail von unserem Set-up-Team mit den folgenden Daten:
- Live Saferpay Benutzername (z. B. „e24xxxx001“) für das Saferpay Backoffice
- Live Saferpay Initialpasswort für das Saferpay Backoffice (Dieses Passwort wird nur einmal verwendet, nach dem ersten Log-in werden Sie zur Eingabe eines neuen Passworts aufgefordert. Bitte stellen Sie sicher, dass Sie für zukünftige Log-ins nur das neu erstellte Passwort verwenden.)
- Live Kundennummer (Ihre Kundenidentifikationsnummer, auch Customer ID genannt)
- Live Terminal-ID(s) (Die virtuelle Terminalidentifikationsnummer, auf der die einzelnen Zahlungsmethoden aktiviert sind. Abhängig von Ihren geschäftlichen Anforderungen können bei den einzelnen Terminals verschiedene Zahlungsmittel aktiviert sein. Unterschiedliche Terminals können zudem für unterschiedliche Webshops, Mandanten oder Services verwendet werden.)
3.1 JSON API Authentifizierungsdaten erstellen
Damit Ihr System erfolgreich mit der Saferpay API kommunizieren kann, müssen Sie entweder JSON API Basisauthentisierungsdaten oder JSON API Client-Zertifikate erstellen.
Melden Sie sich mit Ihrem Saferpay Benutzernamen und dem entsprechenden Passwort im Saferpay Backoffice an, um die JSON API Zugangsdaten oder Client-Zertifikate zu erstellen.
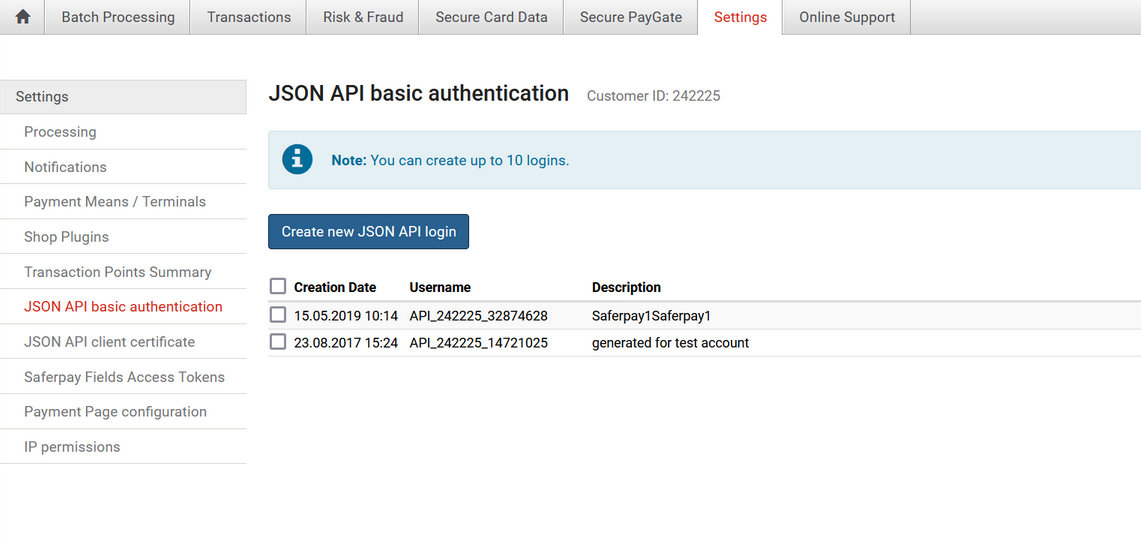
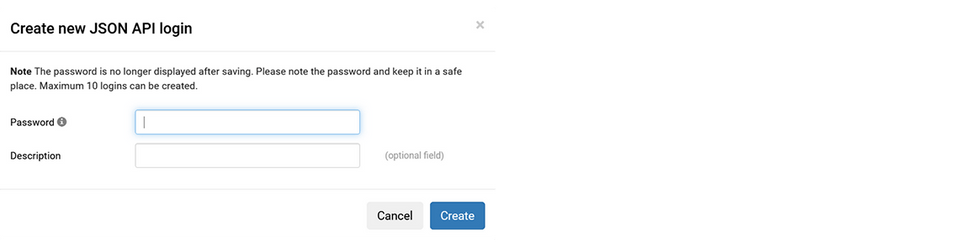
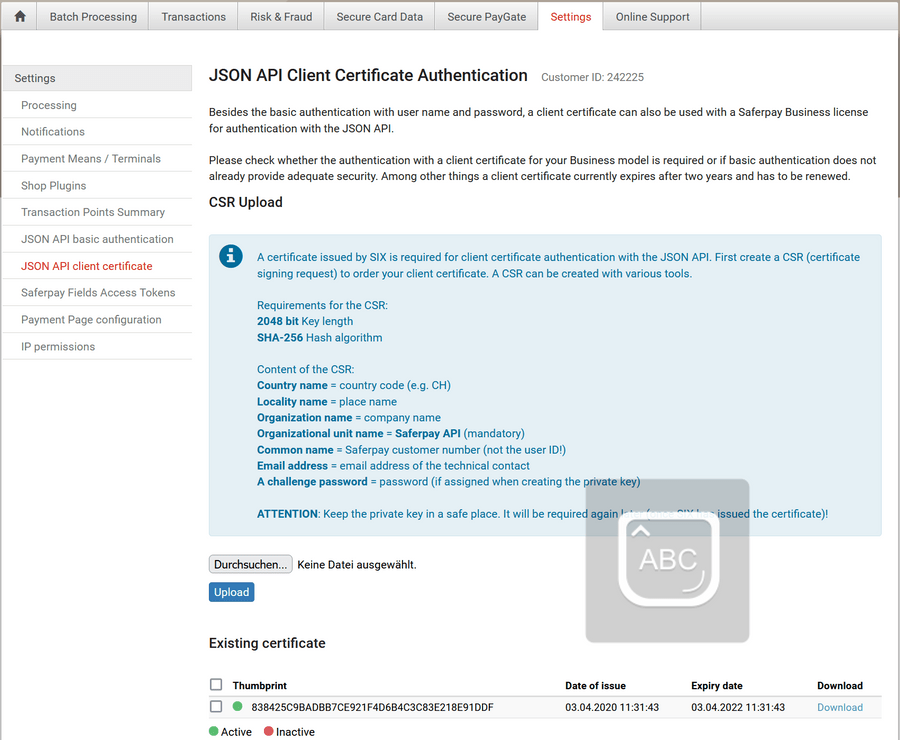
Navigieren Sie nach der erfolgreichen Anmeldung zu „Settings“ und dann zu „JSON API Basic Authentication“ oder „JSON API Client Certificate“.
JSON API Basic Authentication


JSON API Client Certificate

3.2 Integration vom Test- in den Live-Modus umstellen
Nachdem Sie die JSON API Zugangsdaten oder ein JSON API Client-Zertifikat erstellt haben, müssen Sie Ihre Testdaten nur noch durch die Live-Daten ersetzen.
-
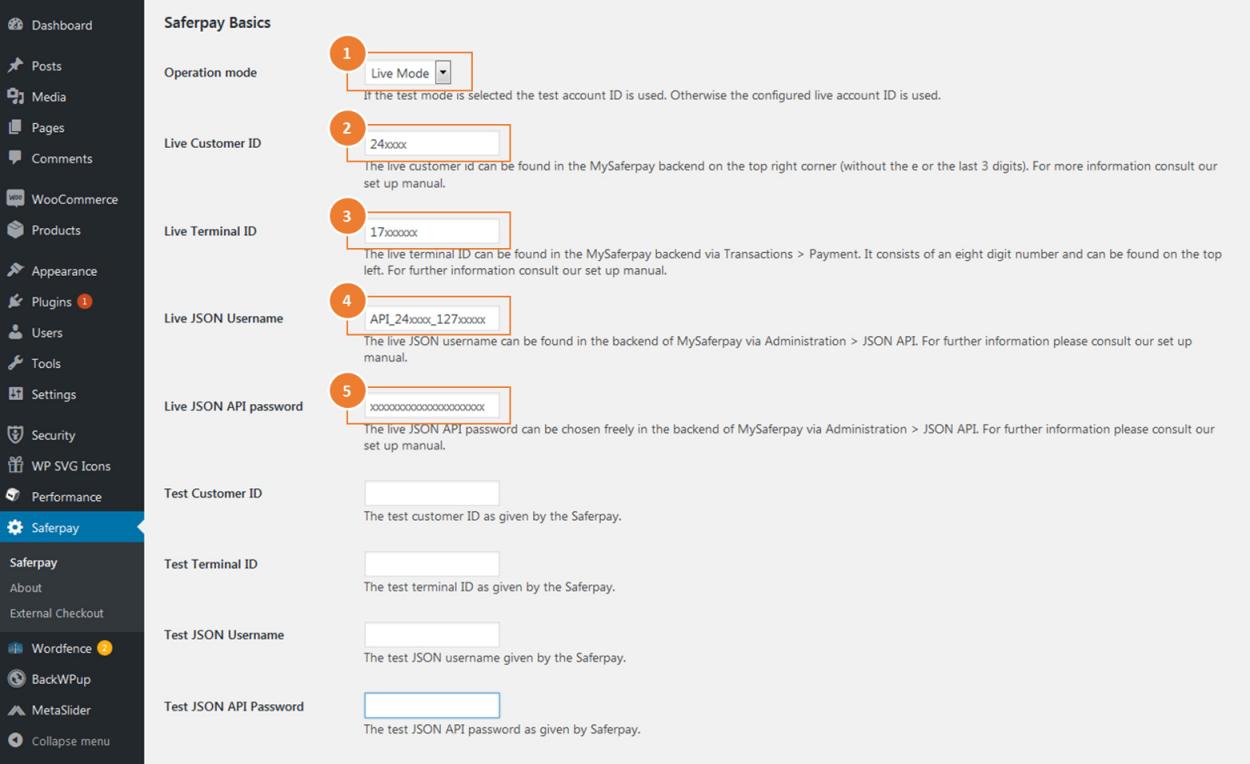
Fügen Sie Ihre Live-Daten im Saferpay Plugin in Ihrem Shop-Backend hinzu (oder ersetzen Sie sie hier).
Die folgenden Daten sind erforderlich:
- Live-Kundennummer (Customer ID)
- Live-Terminal-ID (E-Commerce-Terminal)
- Live-JSON-API-Benutzername
- Live-JSON-API-Passwort
! Bitte stellen Sie sicher, dass der Betriebsmodus der Plugins auf „Live-Modus“ eingestellt ist.
Plugin live (Beispiel: WooCommerce):

Hinweis: Der oben abgebildete Screenshot zeigt die WooCommerce Plug-in-Einstellungen. Die Plugins anderer Shops können anders aussehen, es sind jedoch die gleichen Daten erforderlich.
Wenn Sie eine detailliertere Beschreibung der Plugin-Integration mit Saferpay wünschen, besuchen Sie bitte die offizielle Plugin-Website unseres Partners customweb und wählen Sie Ihr gewünschtes Shopsystem aus.
-
Ersetzen Sie die Testdaten durch die Live-Daten in Ihren Codes/Scripts. Die folgenden Werte müssen ersetzt werden:
- Kundennummer (Customer ID)
- Terminal-ID (E-Commerce-Terminal)
- Authentifizierungsdaten
- Base64-kodierte Basisauthentifizierung
JSON API-Benutzername
JSON API-Passwort - Oder Client-Zertifikate
- Basis-URL für die API-Anfragen
Produktionssystem für Basis-URL:
https://www.saferpay.com/api
- Mehr Informationen zum Aufbau der richtigen API-URLs finden Sie in der Saferpay Dokumentation: http://saferpay.github.io/jsonapi/#integration > “Building the correct API URLs”
3.3 Zahlungsmittel von Drittanbietern konfigurieren
Konfigurieren Sie Zahlungsmittel von Drittanbietern, falls diese über Saferpay verarbeitet werden sollen. Bitte beachten Sie dabei die Sonderfunktionen dieser Drittanbieter-Zahlungsmittel.
Diese Drittanbieter-Zahlungsmittel müssen zuerst konfiguriert werden, bevor sie über Saferpay verarbeitet werden können:
- Paypal (Leitfaden zur Konfiguration)
- Sofort by Klarna (Leitfaden zur Konfiguration)
- Paydirekt (Leitfaden zur Konfiguration)
- Billpay (Leitfaden zur Konfiguration)
- Postfinance (Leitfaden zur Konfiguration)
Schritt 4: Test der Live-Integration
Sie sollten Ihre Live-Integration intensiv mit echten Karten und Zahlungsdaten testen, um die korrekte Funktionalität Ihrer Integration zu gewährleisten.
Unser Integrationsteam unterstützt Sie gerne, sollten Sie dabei auf Probleme stossen oder weitere Fragen zur Integration haben.
Schritt 5: Live gehen
Nach dem erfolgreichen und intensiven Test der Live-Integration können Sie offiziell live gehen.
Sollten danach Probleme bei Ihrem bereits laufenden System auftreten, hilft Ihnen unser Supportteam gerne weiter.